Ver7.3 レスポンシブ化
レスポンシブウェブデザインとは
レスポンシブウェブデザインとは、ユーザーが閲覧するデバイスの画面サイズに応じてページのレイアウト・デザインを最適化して表示させる技術のことをいいます。
このHPは元々PC(最小1024x768)からの閲覧を保証するつもりで作ったので、ページ幅は950で作っています。しかし、Topページにアクセスログを付けてから気づいたのですが、Andoroid+360x640のアクセス数が全体の1/3程度あるのです。その場合、自分のスマホで見ても表示が大きく崩れるところがあります。
調べたら、私の腕でも何とか出来そうなので、半ば自分の使いやすさを目的にレスポンシブ化することにしました。
基本構造
元々、このサイトは教科書的な作り方、HTML内での見映え(スタイリング)の記述は可能な限り少なくし、見映えは共通の1つのCSSでコントロールするように作ってました。
レスポンシブウェブデザインは画面サイズによって複数のCSSを切り替えることによって達成します。そういう意味ではレスポンシブ化に適した構造だったのです。(もし各HTML内で見映えの記述をしていたなら、数100の全HTMLファイルを書き変えて行く必要がありました)
ブレークポイントについて
見映え(CSSファイル)を切り替える画面幅をブレークポイントと言います。
結論から言うとこのサイトでは幅600pxの一点(2つのCSSファイル)で切り替えることにしました。
単純に考えれば、デバイスはPC、タブレット、スマホの3種類があり、ブレークポイントも2つ(3つのCSSファイル)だと思います。ネット上を調べるともっと細かく分けている例も多いようです。
ただ、細かくすれば当然手間もかかりますし、少ないとはいえHTML側もレスポンシブ化の影響を受けるので、新しいページを書くときに注意すべきことが増えて面倒です。そもそも閲覧者が限られたページなので、可能な限りシンプルにしたいと思っていました。
また、私のタブレットで見る限り余りレイアウトの崩れは気になりません。ですからスマホ用とPC/タブレット用の2種類のCSSで十分と考えました
では、その切り替えポイント(ブレークポイント)をどこに置くかですが、これは結構悩みました。
でも結局、ある記事にあった「デバイスは日々進化する。デバイスに合わせた(例えばiPhon用と言うような)ブレークポイントの設定は意味がない」という言葉に納得し、スマホの横持ちとタブレットの間で600pxという切りの良い数値を選びました。
スマホ用画面の設定
以下にPC/タブレット用CSSからスマホ用CSSへの具体的変更点を書きます
「Book」のプルダウンメニューバー
Bookのページ上部には共通のプルダウン式メニューバーを付けています。実はこれ、CSSだけでコントロールしているのですがスマホ画面では横幅が広すぎます。縦並びに変えることも検討しましたが、結局メニューバーが面積を取り過ぎてしまいます。
ならばいっそと考えたのが今の方式です。
今まではTopページ(またはグローバルメニュー)でBookをクリックすると「最近読んだ本」を開くようにしていました。今回は「最近読んだ本」と全く同じ「Book_Top」というページを作成し、こちらを開くように変更しました。
そしてスマホの場合は「Book_Top」ではメニューだけ表示し、その下に表示される最近読んだ本の感想を非表示に、逆に「最近読んだ本」では感想だけを表示し、メニューを非表示にしましたその他のBookのページも全て)。
結果として、
- PC/タブレットの見た目は従来通り。しかし実は「Book_Top」と「最近読んだ本」という同じ内容のページが二つある。
- スマホでは1つのメニューページと多数のメニューを持たないコンテンツページが存在。各ページからは(パン屑リストやグローバルメニュを介して)メニュページに戻ってページの切り替えを行う
| HTMLファイル | PC/タブレット用 | スマホ用 | メモ |
|---|---|---|---|
| Book_Top | メニューバー+最近読んだ本 | メニューリストのみ表示 | 新規作成 |
| 最近読んだ本 | メニューバー+最近読んだ本 | 最近読んだ本 | これまではTopページからここを開いていた |
| その他のBookページ | メニューバー+各コンテンツ | 各コンテンツ |
またスマホ用メニューページはシンプルなリスト表示にしました。
これはこれで正解かなと思っています。
非表示
Topページの更新履歴や各ページ上部に付けた紹介文など、PCやタブレットでは良いのですが、スマホの狭い画面だと場所を取って肝心のコンテンツ部分が見難くなります。
そこで、そうした附属的な記述はスマホでは非表示にしました(僅かですがスマホで表示しPCで非表示にしたものもあります)。
やり方は簡単です。タグにClassを設定し(例<div class="pc_only">)、スマホ用CSSでそのクラスを非表示にする(.pc_only { display: none;}と言った感じです。
上のBookのメニューの表示/非表示切り替えも基本は同じやり方です。
表形式(テーブル)
一番乱れたのが表形式です。また私が表にするのが好きでやたらとあります(苦笑)。
対応としては、表を3つに分けて考えました。
| 表の大きさ | 例 | スマホ用画面での見せ方 |
|---|---|---|
| 小さいもの | 料理の材料表など | そのまま |
| 横長の表 | Topのコンテンツ表 | 縦並びに変更 |
| 巨大な表 | 年度別読書録の作家別集計 | そのままでスクロール可能にする |
CSSで横並びを縦並びにするのは至って簡単です。ただ淡々と縦に並ぶと訳の判らない表になってしまう。
頭のセルに色づけする。注釈(例えば日付だけでは意味不明なので”作成日:”)を頭につけるなどの作業はHTML側の処理も必要です。もともとルール外れの書き方をした表も多く、一つ一つ結構時間をかけて書き直しました。
画像
画像はサイズによって二種類に分けて対応。
横幅360px以下はそのまま。それ以上の画像にはクラスを設定し自動サイズ調整にしました。
しかし・・・。
画像のレイアウトに表(table)を使うという「やってはいけないHTML」をたくさん使って居たので、そのHTMLを修正して行くのが大変でした。これが一番時間がかかったかな。
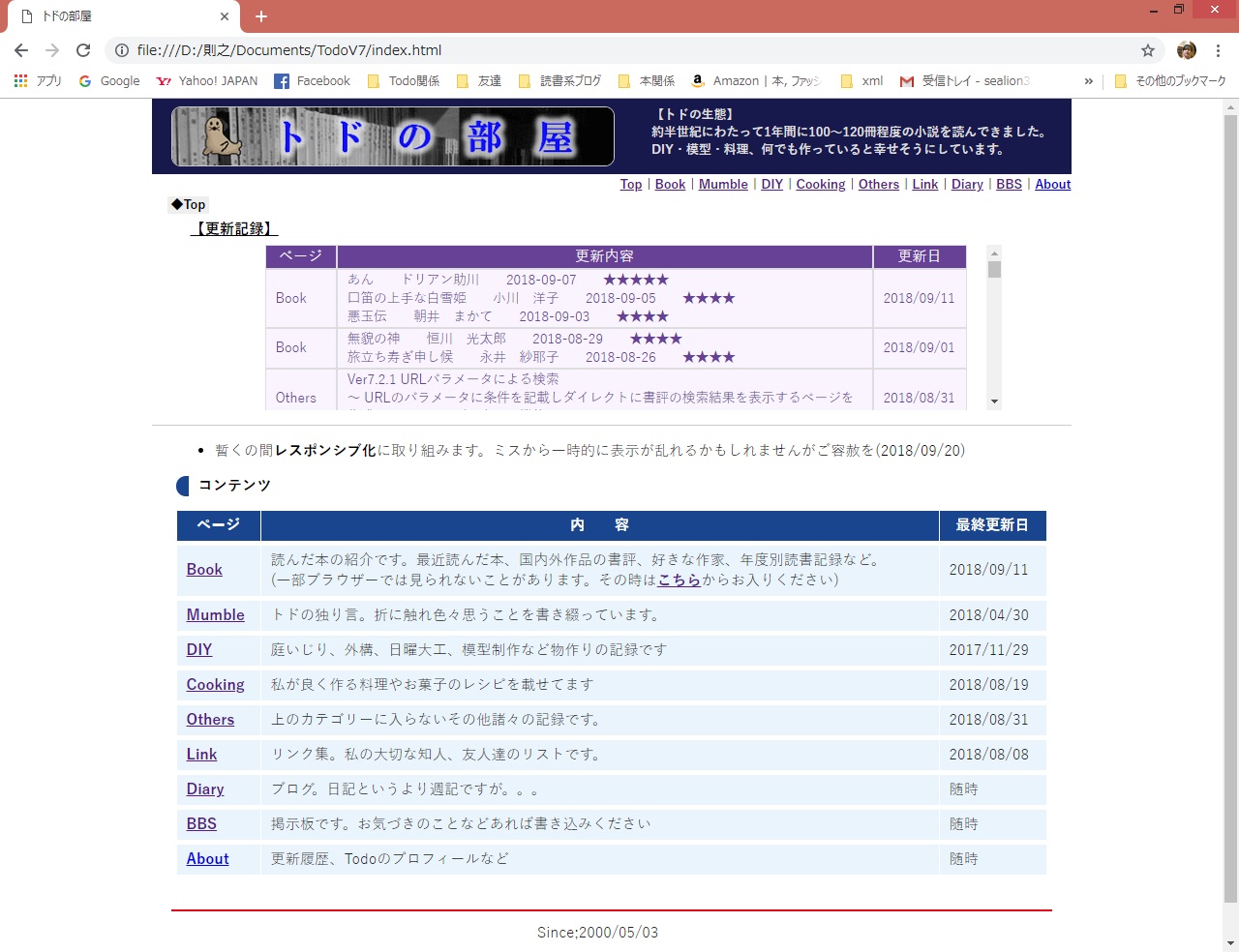
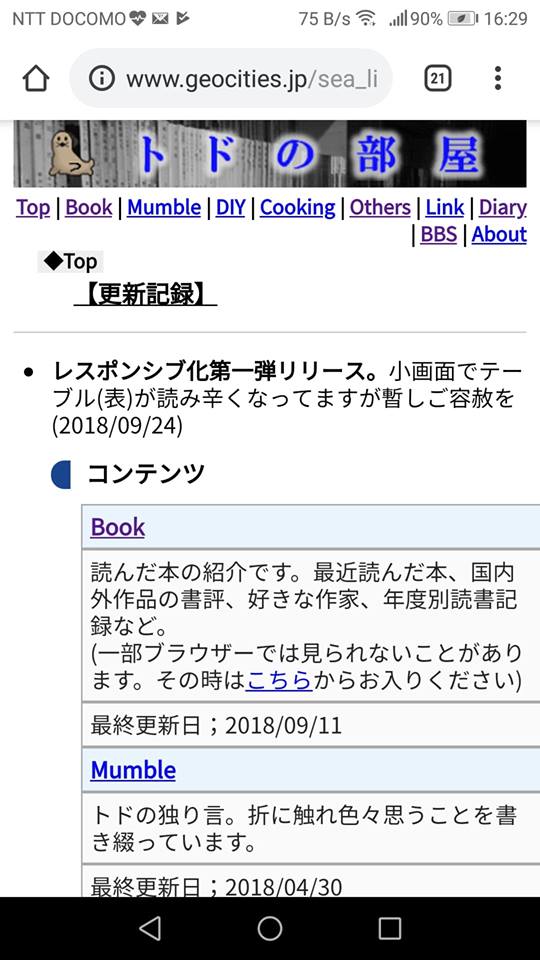
修正を終えて
出来上がりはこんな感じ。


スマホ用CSS自身は結構簡単に出来たのですが、上に書いたような表(table)や画像の処理が大変でした。
それらの多くは昔風のHTML2の時代に書いたものをHTML5に準拠するよう書き直すという作業でした。
しかしおかげでHTML5の勉強にもなりましたし、ソースも随分すっきりしました。
スマホ用画面を作ると言う目的だけでなく、そうしたメリットもあり、やって良かったと思っています。